ゲームは以下のリンクから。(Dropboxの公開リンク)
タイピングゲーム
コンセプトは視力検査も出来るタイピングゲーム。
ただし、ディスプレイの解像度による表示サイズの違いだとか、正確な視力だとかは全く考慮していない。
雰囲気だけ。
基本機能は3つ。
1.キータイピングによる処理。
2.条件による表示サイズの変更。
3.簡易進捗バーの実装。
総製作時間は約5時間。
昼食後から夕飯前まで。
かかりすぎ。
初期画面。
スペースキー入力でタイピングゲーム画面へ遷移。
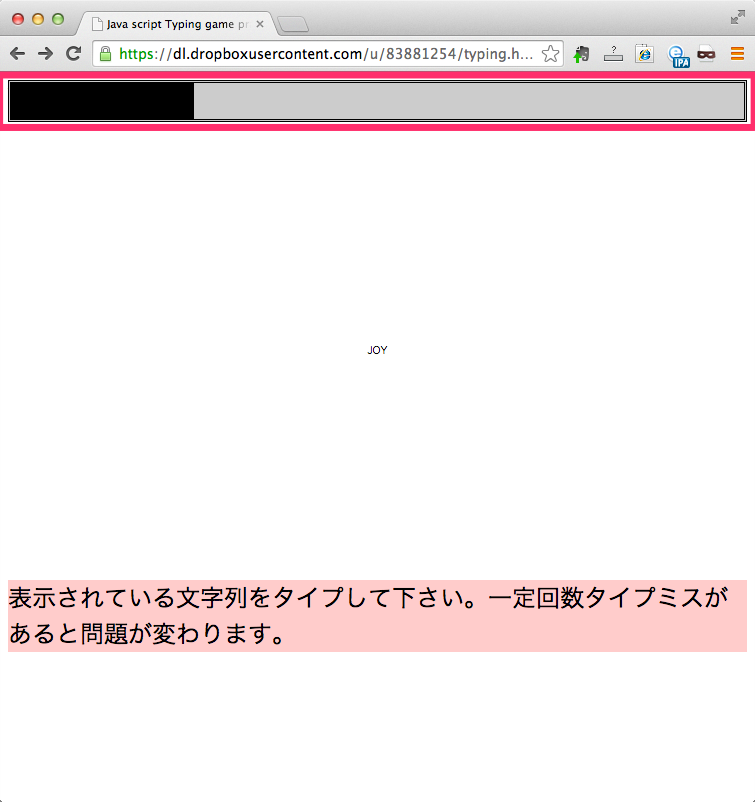
スペースキーを押すと以下のように。
下部説明文通り、表示されている文字列をタイプしていくだけ。
タイプすると文字の先頭から消えていく形式。
OCCASION→ASIONになっている様子がわかる。
問題を進めると上部進捗バーが進む。
さらにコンセプトに沿い、文字列サイズも変わる。
現段階では5段階で変わる。
最後まで終わると結果表示。
参考サイト。
JavaScriptプログラミング講座【キーボード操作について】
JavaScriptリファレンス - 文字列操作
とことん!英単語!登録英単語リスト
四角を描く ~CSSテクニック~
押されたキーコードを取得する
システム開発では大切な上流工程をほとんどすっ飛ばして、最初からコーディングしていったためか、非効率だった。
上流工程ってすごく大切だと感じる。
個人的に引っかかった点として、キー入力時の処理。
document.onkeydown = inputkey();
function inputkey(){
コード
}
上記のように記述するとさっぱり動作しなかった。
一方で「window.onload = function(){}」の内部に書くとしっかり動作した。
window.onload function(){
コード
document.onkeydown = inputkey();
コード
function inputkey(){
コード
}
}
ウィンドウをロード処理してあげないとキー入力を受け付けないのだろうか。
このあたり、さっぱりわからないし、全く動かなかった時のコードも残ってないので検証できない。
簡易進捗バーについては、CSSとJavascriptの両方で実装。
DIV要素を2つ入れ子にし、外側DIVの背景色を薄めにし、内側DIVの背景色を濃色にした。
この内側DIVのwidthをJavascriptで動的に徐々に大きくしていっただけ。
すごく簡易的なもの。
来週末も時間があれば何か作ってみようと思う。
ごくたまに、毎日Webサイトを1つ作ってみるとか、ゲームを1つ作ってみるとかあるけど、あれは本当に大変だと思った。
この作業を毎日続けるなんて。